作为有高度强迫症的摩羯座;在我选用jQuery 插件的时候总会找若干个同类型的插件一一试用;然后找出用的最舒服的一个集成到系统中;舒服的标准:
1、使用尽可能简单;
2、接口方法要丰富;这样能让开发者有更多自主权!
3、尽可能的低侵入性,这样方便插件替换。江山代有人才出,各领风骚数百年。
jQuery Validation 就是我当初选定的表单验证插件;用了这么多年;就今天来看也不算落后!今天说说这个插件的一个小BUG;或者不完善的地方吧。这里我使用的版本是1.11.1 其他版本的请无视。因为我今天去看了一下最新的1.16版本;内部方法都有变化。
这个插件在提供了一个resetForm() 方法;顾名思义就是reset 整个form喽!小哥哥兴奋的调用了一下发现效果达不到我的要求!扒出源代码看看了一下,这就坑了!
- 调用resetForm() 后表单里面的填充内容没有被清除;当你update一条信息;然后在添加一个信息时;发现update时的数据还在表单中;(博主用的是一个JSP Page Ajax做添加和删除)
- 更新一条信息是;表单全部通过;更新成功关闭;打开是发现表单正确的提示信息还在。猜测插件并没有清除valid样式。
resetForm: function() { //这里是第415行
if ( $.fn.resetForm ) {
$(this.currentForm).resetForm();
}
this.submitted = {};
this.lastElement = null;
this.prepareForm();
this.hideErrors();
this.elements().removeClass( this.settings.errorClass ).removeData( "previousValue" );
this.elements().removeClass( this.settings.validClass ); //我自己添加的代码:用来清楚验证通过样式!
this.currentForm.reset(); //我自己添加的代码:调用原生的reset方法;清楚表单里面的数据
},
看了看源代码;插件居然没有调用原生的reset方法;所以导致了上面提到的两个问题。
黄色背景的代码就是我添加的内容。很简单。这样在调用resetForm后就会展示最初始的样式和表单了。
插件下载地址:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
https://jqueryvalidation.org/documentation/
具体插件怎么使用我就不说了;百度或者google看看吧;不喜欢复制非原创的东西往这里一贴;除非万不得已。
使用起来非常简单:
/*添加校验*/
form_ = $("#addDataForm").validate({
rules:{'option.category':{required:true,minlength:3},
'option.categoryname':{required:true,cnCharset:true},
'option.order':{required:true,digits:true},
'option.name':{required:true,cnCharset:true}},
errorElement:'b',success:function(label){
label.remove();
}
});
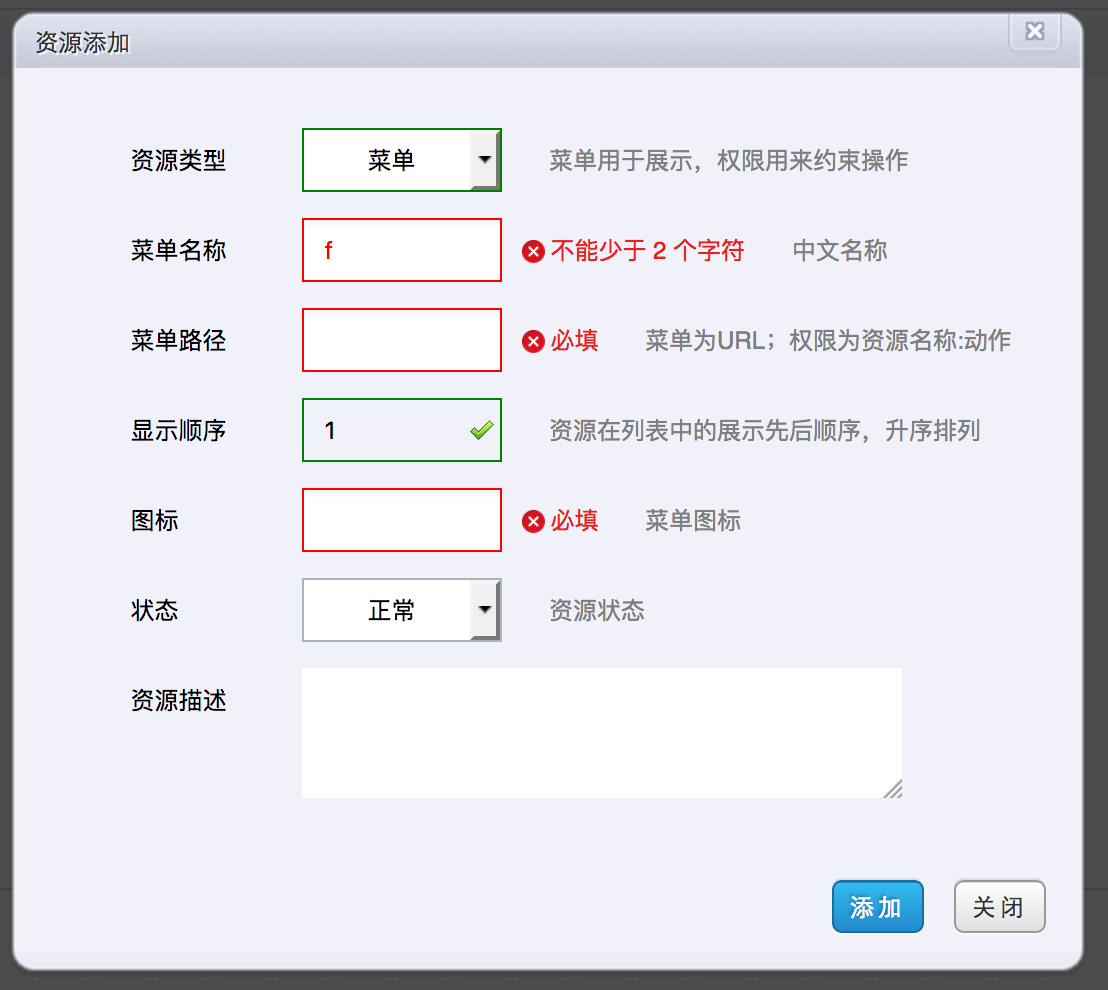
效果如下:


本文由 huzd 创作,采用 知识共享署名4.0 国际许可协议进行许可本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名最后编辑时间
为:
2017/05/31 14:46